Shopify Theme Development
Delirio The Label launches a new online store on Shopify
Delirio The Label is a reusable mask brand based in Hong Kong. Delirio was using a theme bought from the Shopify Theme Store, so the features of the theme were not specific to Delirio as a brand — which meant that a lot of content that could be presented was no different from other stores. Our goal was to make the overall experience of browsing through the Delirio website much more user-friendly and informative, by building a fully custom Shopify theme from scratch, that was in line with their branding.
Testimonial
It was an absolute pleasure to work with the Expertime team! From sharing their expertise in upgrading the website, to tailoring the coding to our design needs, everything was done with utmost quality of execution, efficiency and professionalism. They went out their way to create outstanding results that absolutely went above my initial vision.
Expertime has been an absolute dream to work with, amazingly talented group of people that really knows what they’re doing. I can’t recommend them highly enough, thank you from the bottom of my heart for your amazing work.
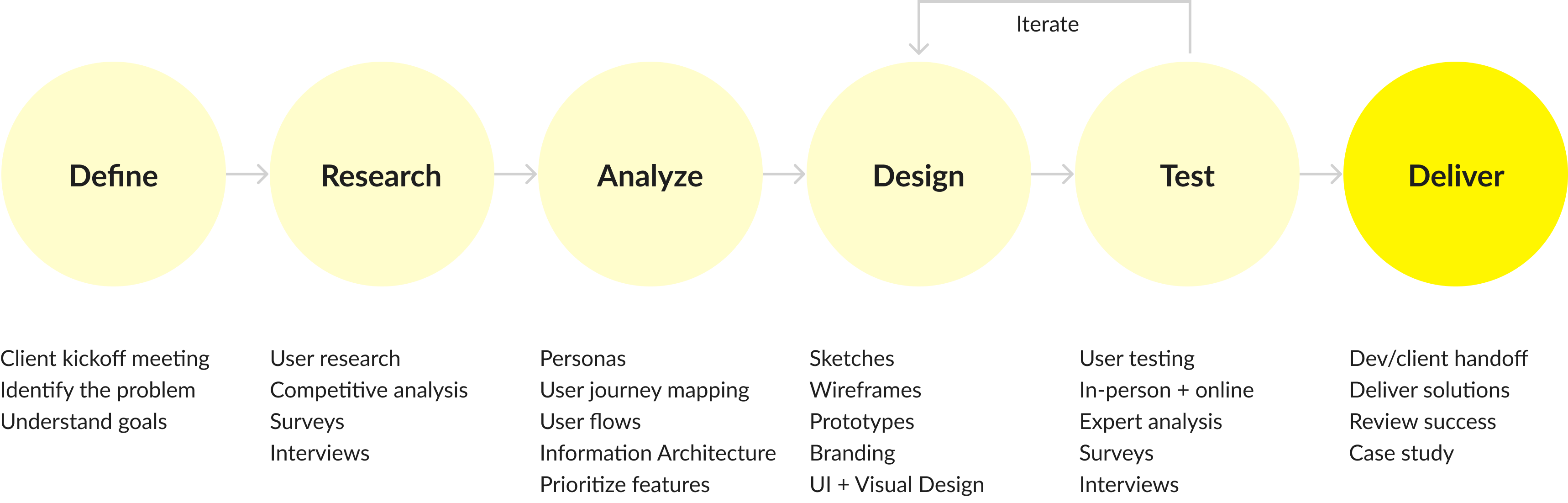
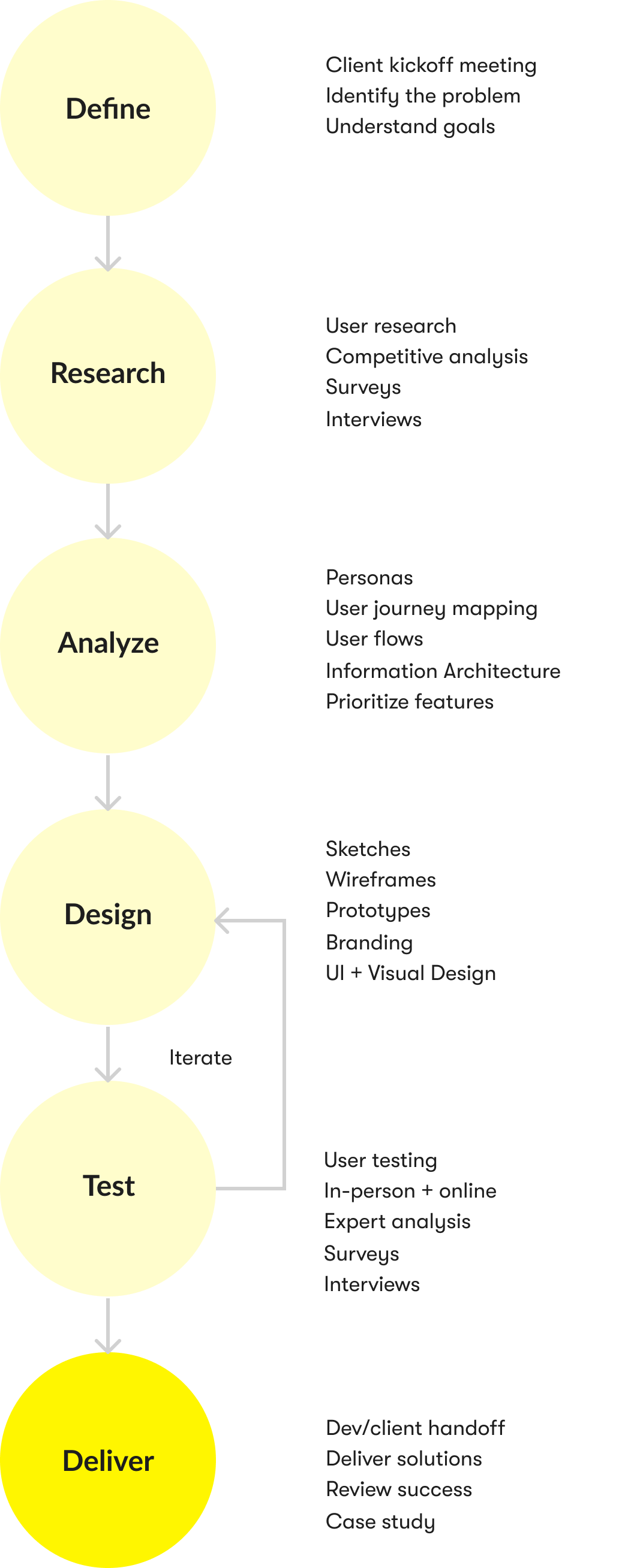
Process


Identifying Problems
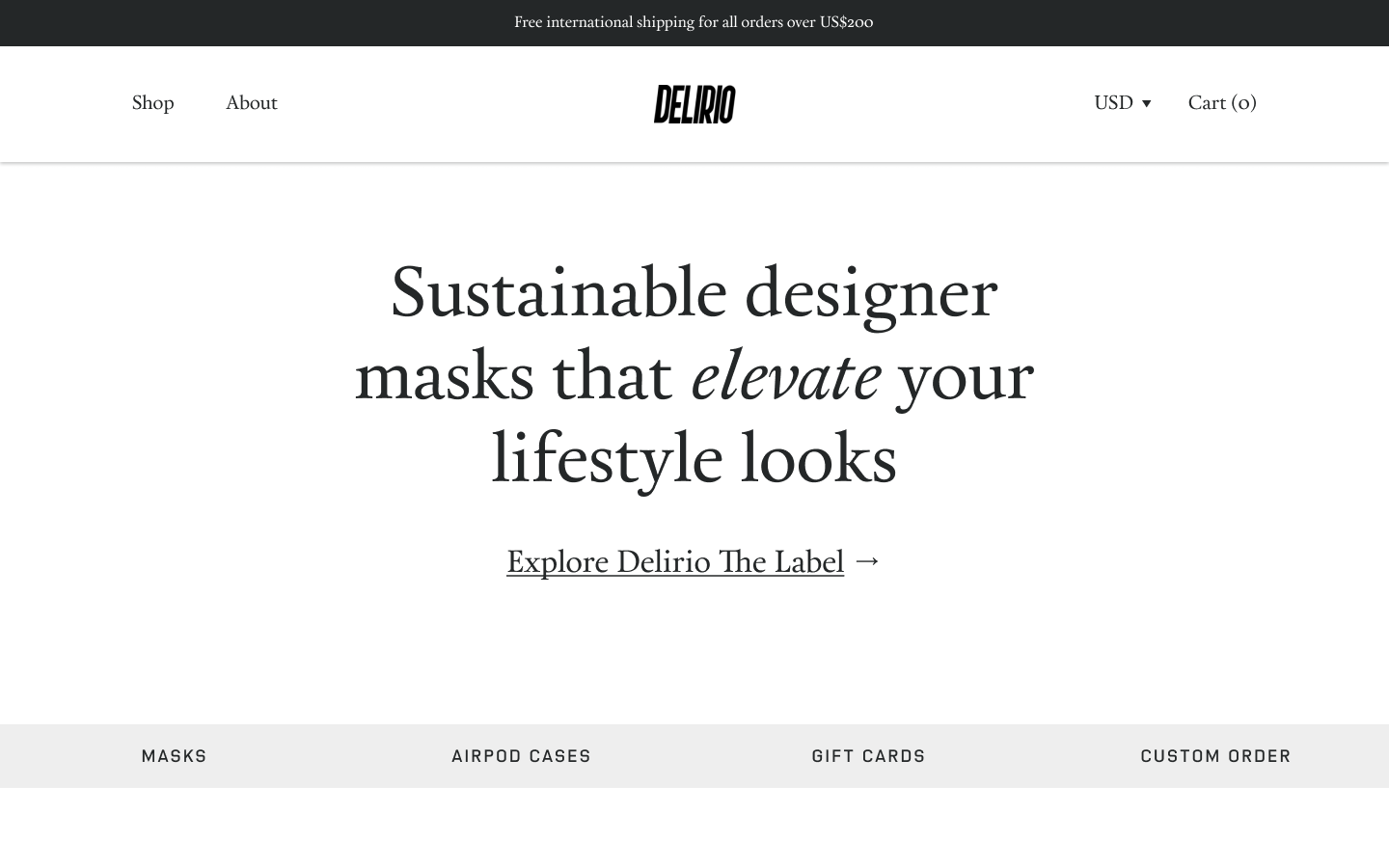
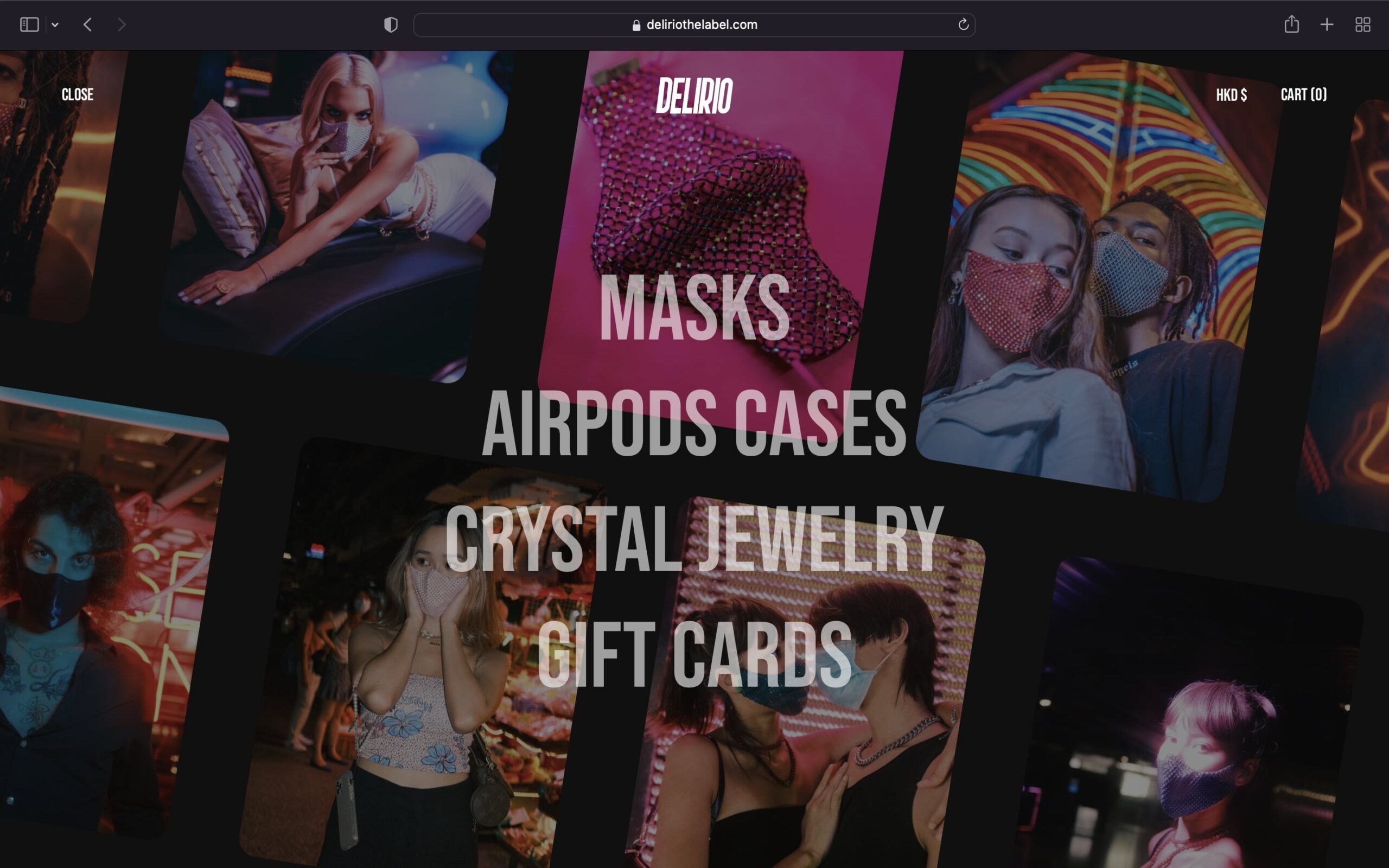
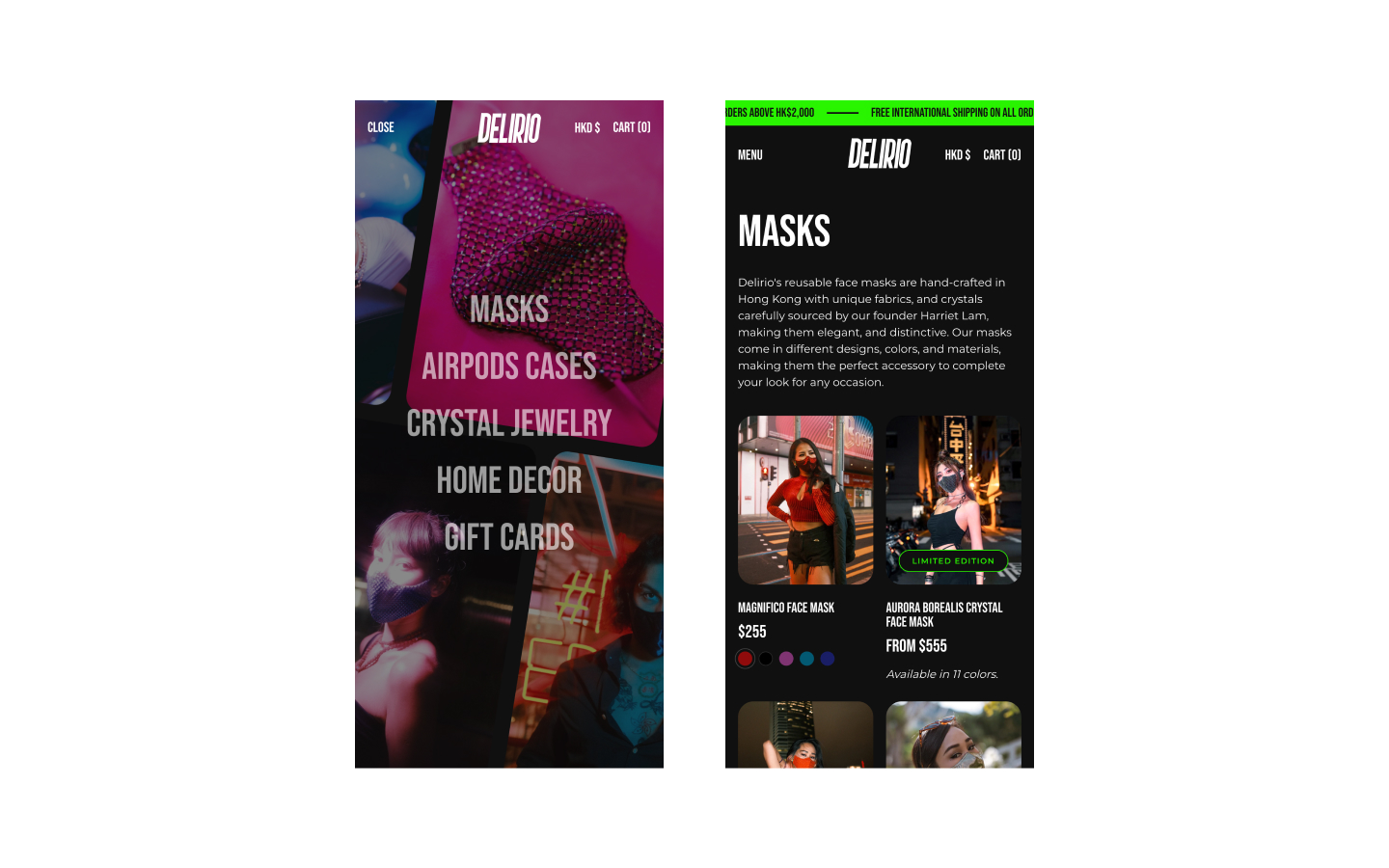
The layout of the website is the most important part of the project, as many users felt confused and lost while viewing the original website. We wanted to keep the navigation straightforward, without any dropdowns or mega menu, to minimise the interaction cost and keep the website simple for users to find the products they need instantly.
In addition to navigational issues, the site also had user experience issues:
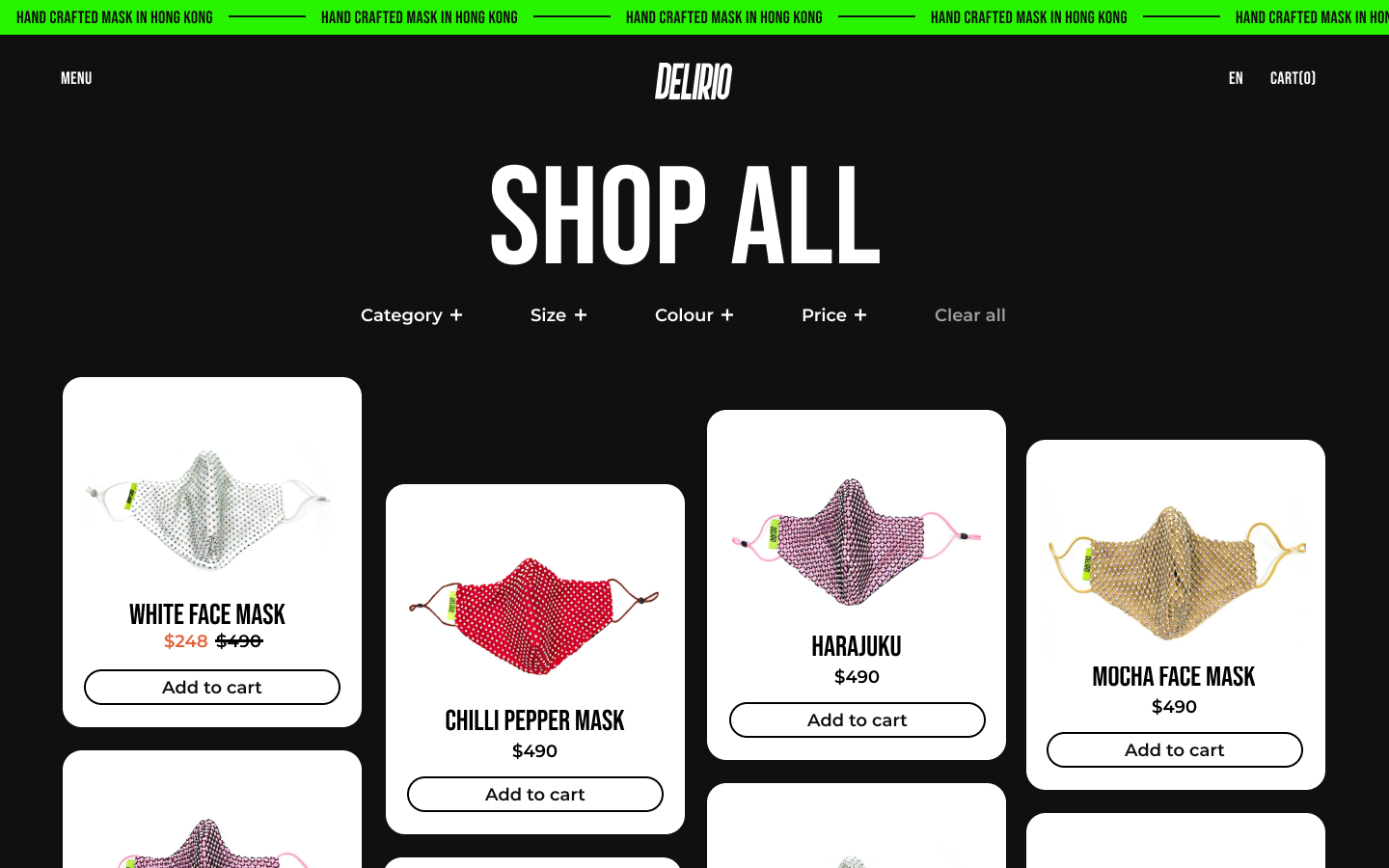
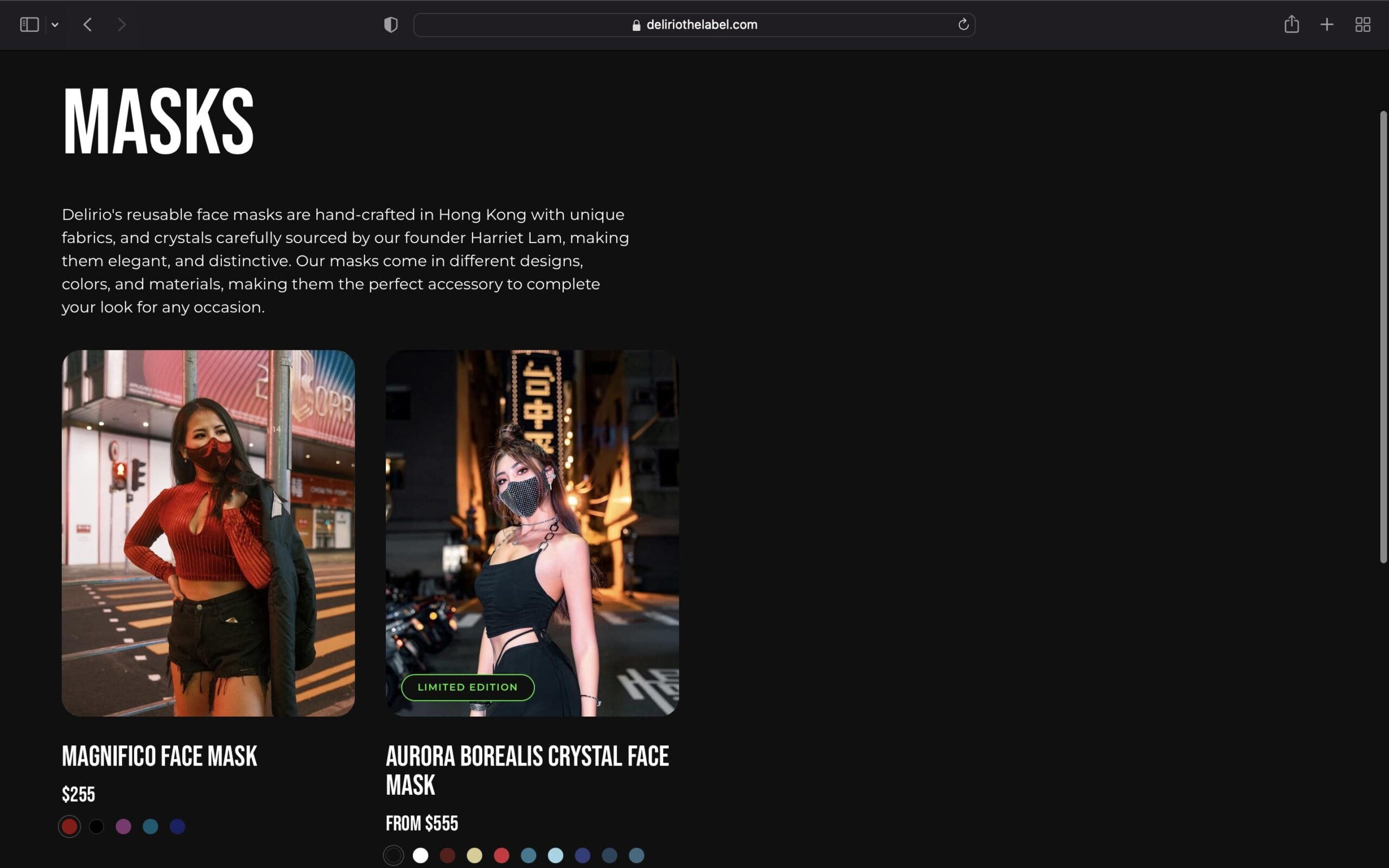
- Product display: each colour variants for the face masks were created as individual products. This increased the interaction cost for users, as they had to keep returning to the collection page to see all the available colours; it was also not obvious which colours were limited edition, and users were not able to see all the limited edition colours at once.
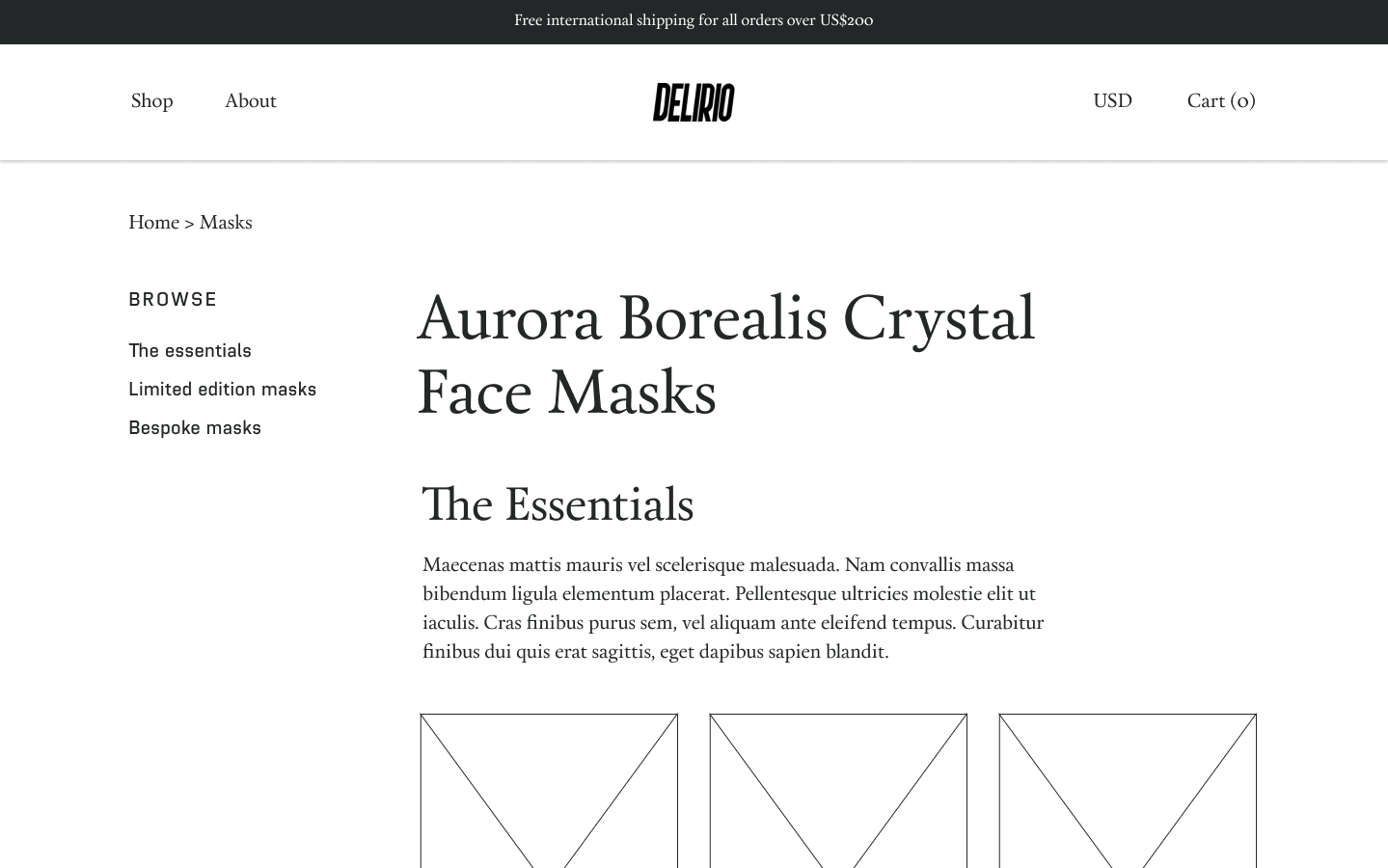
- Additional Product Information: the previous theme only allowed a single block of product description to be displayed. This meant that additional information, such as product care, technical specifications, and delivery information could only be displayed as paragraphs together with the main product description. This lead to content being displayed in an unorganised manner that was not user-friendly.
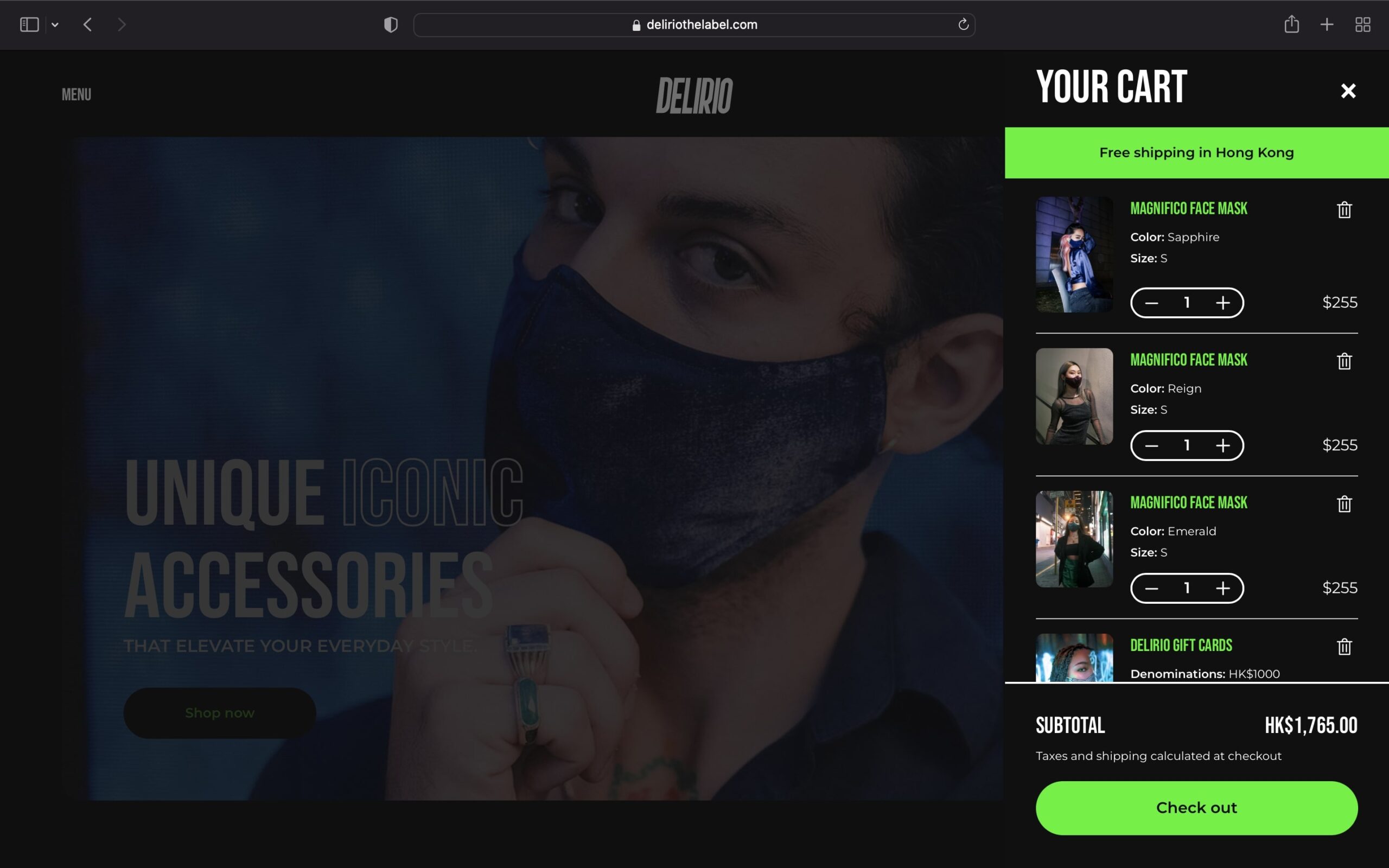
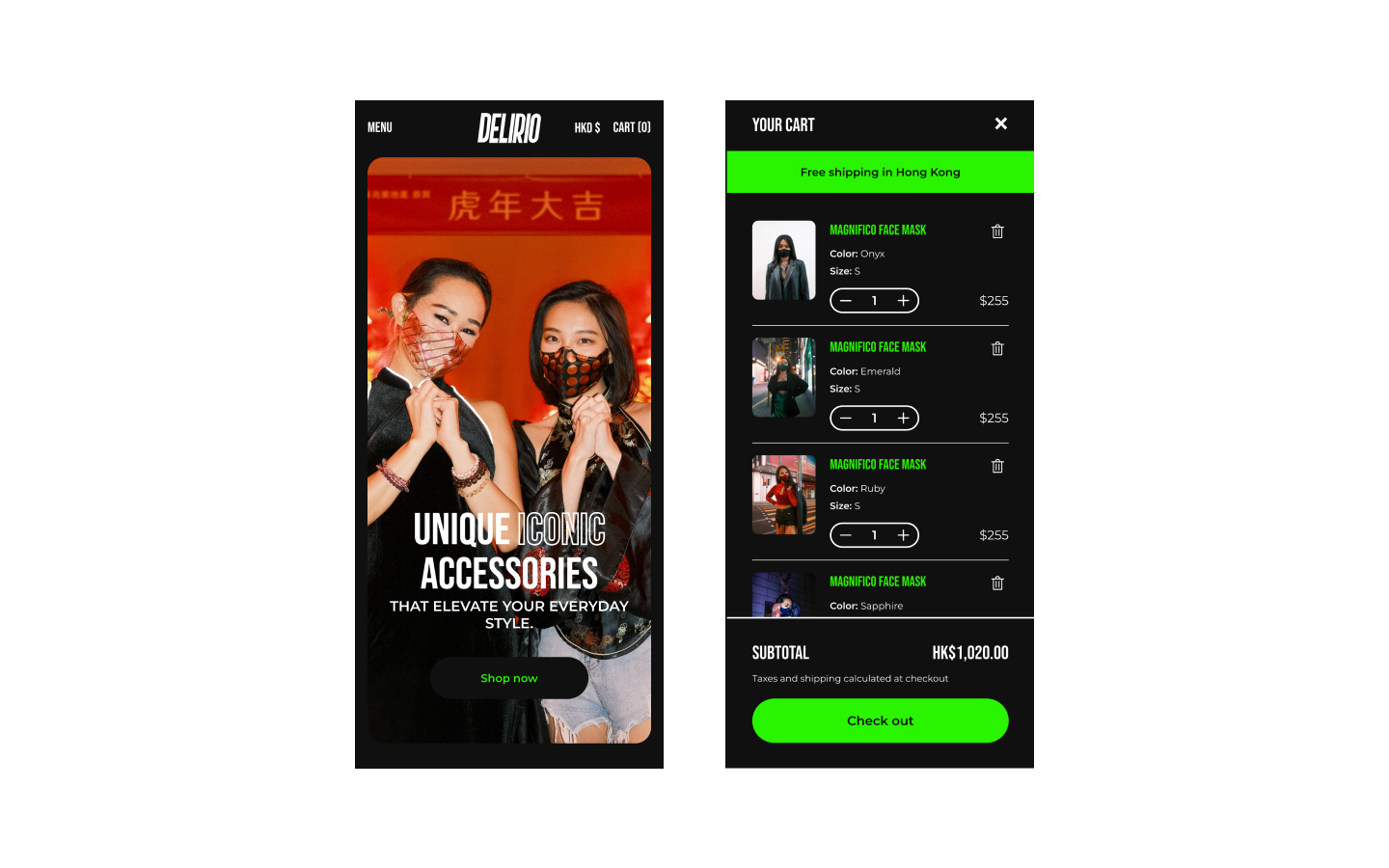
- Shipping information: shipping information was only available to users at the last stage of checkout, which lead to abandoned carts, due to unexpected shipping rates as users were not informed earlier.
- Accessibility: lastly, the site did not meet the Web Content Accessibility Guidelines (WCAG) to ensure that the site was accessible to all kinds of individuals.
Our UX Researcher began by defining the Information Architecture of the platform, and came up with a sitemap to improve the navigation of the site based on customer feedback from the original site. We then used Figma to come up with wireframes to define the UX goals.
Solution
-
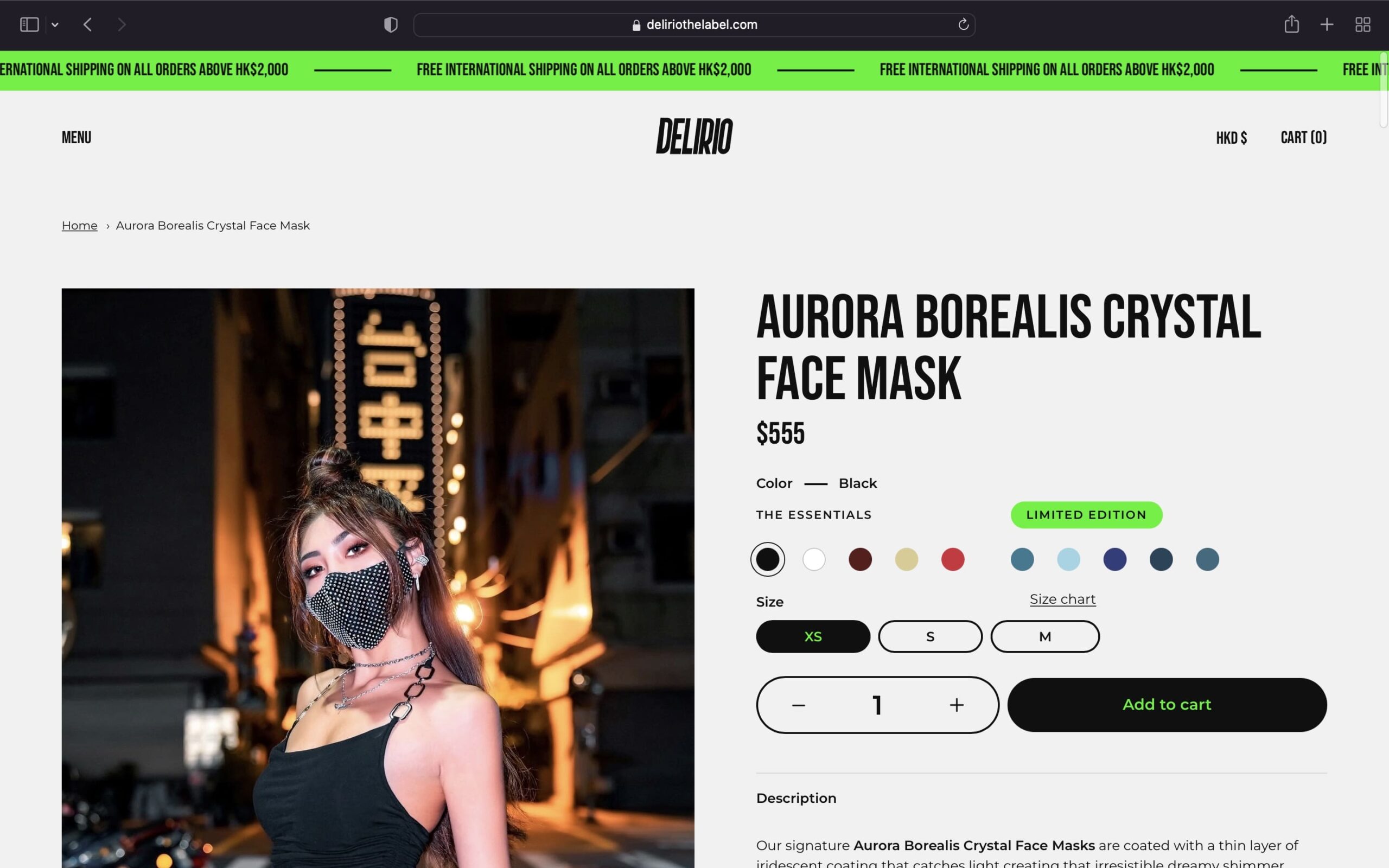
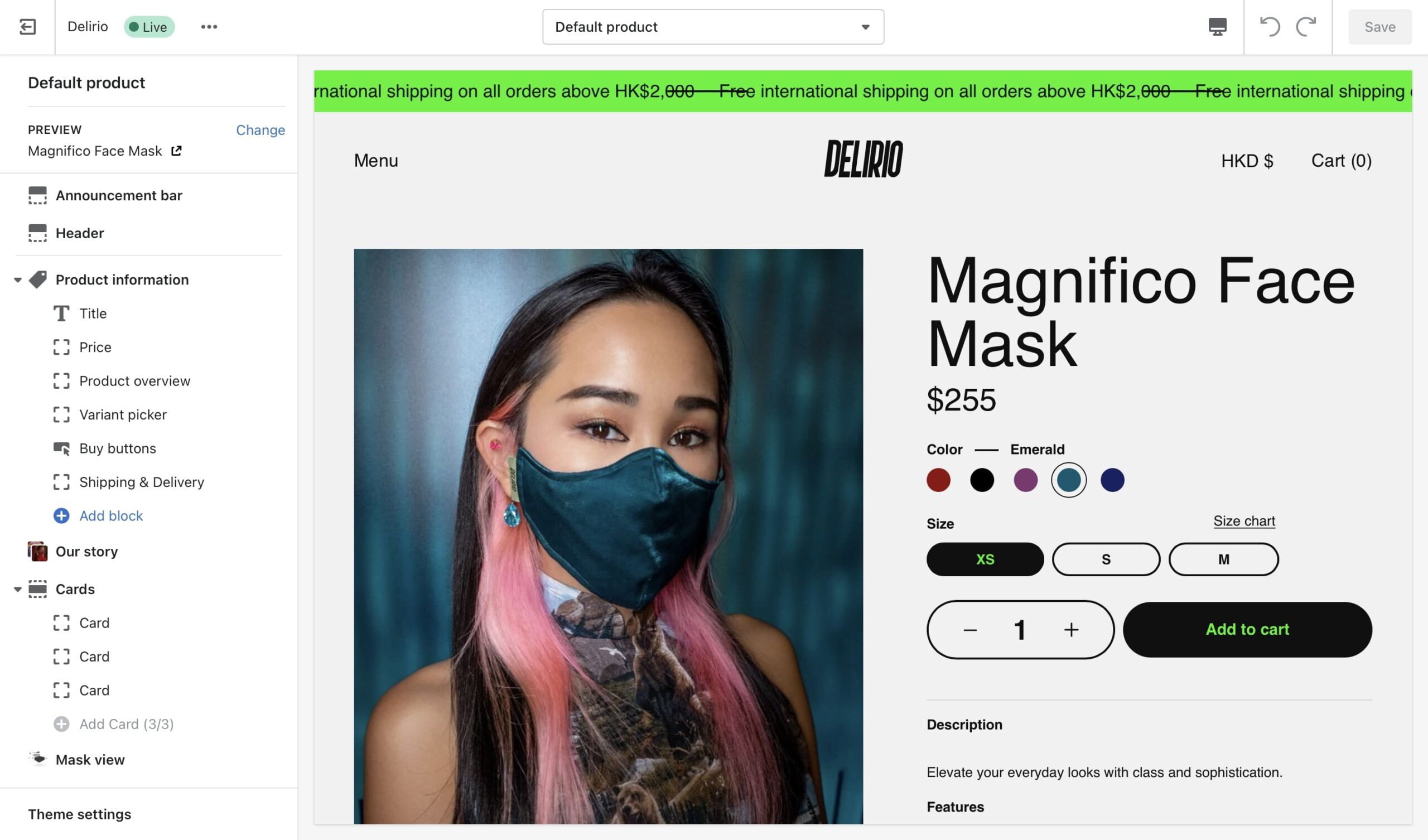
Area 1 Product Display
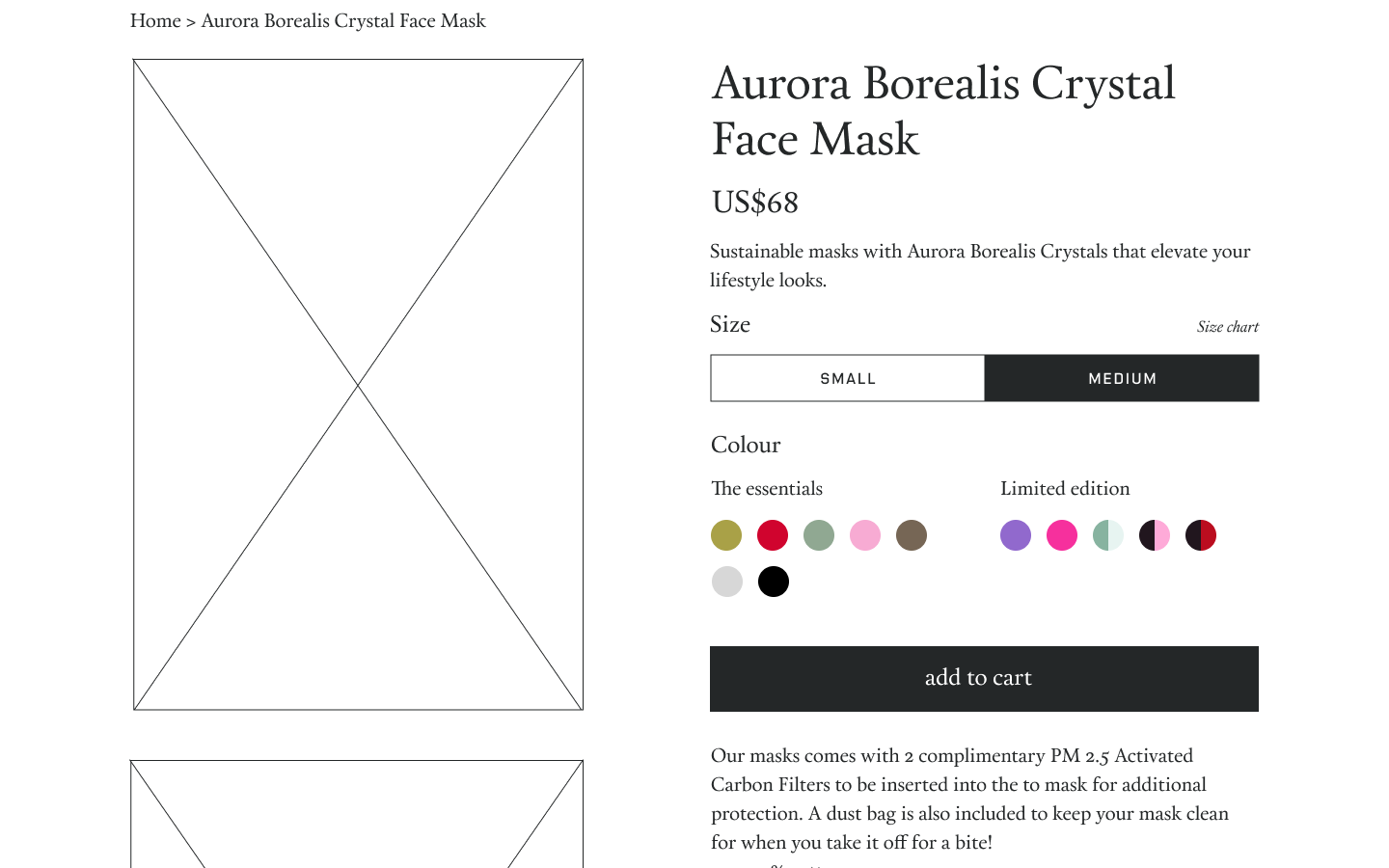
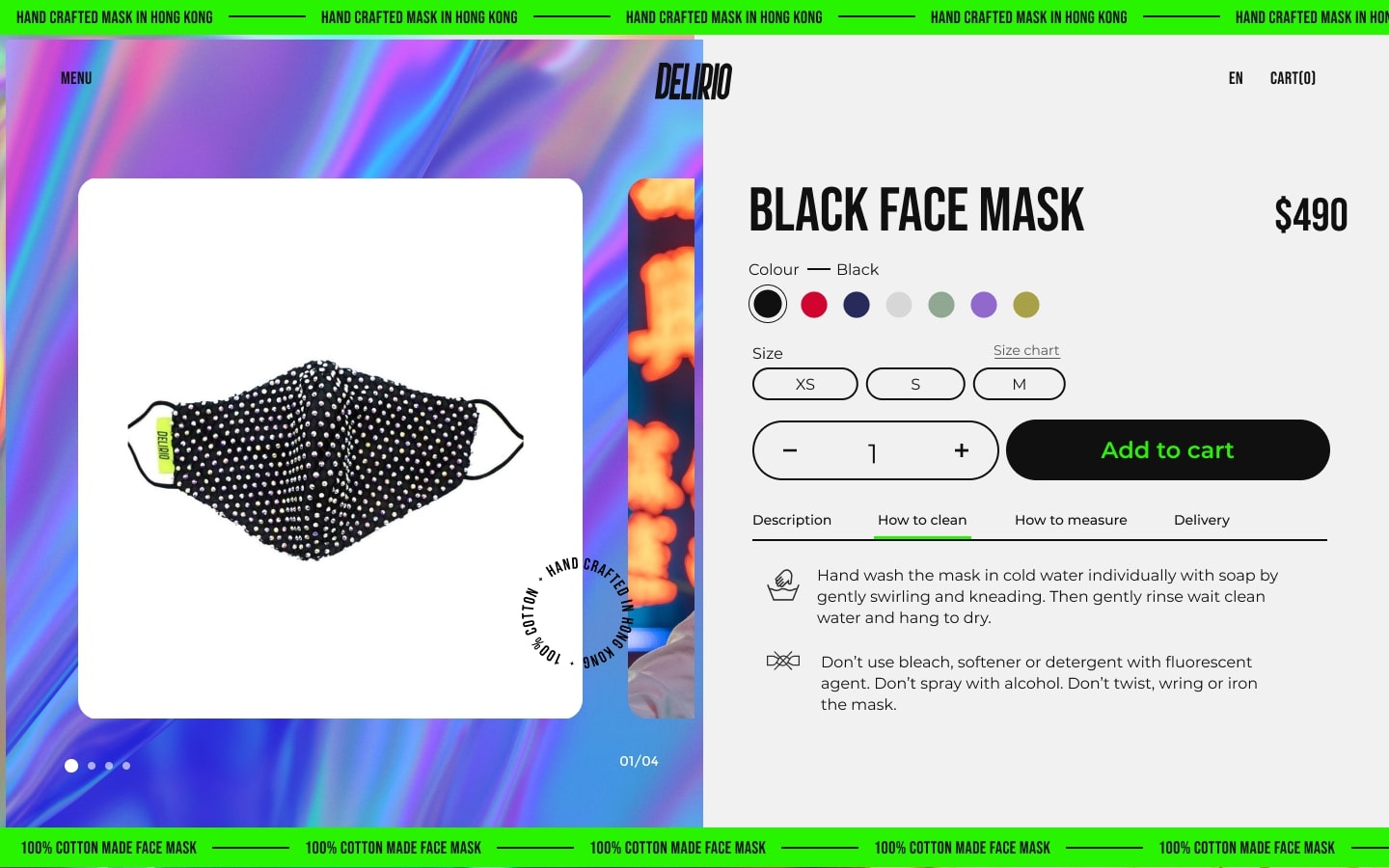
We merged colour variants into a single product, and added colour swatches on the product page enables users to switch between variants without leaving the page.
We also added a feature that groups colour swatches into the regular colours, versus limited edition colours, so that all variant information is displayed.
In addition, we implemented a product media filter so that product images displayed correspond to the selected variant, rather than displaying images for all the colours available.
-
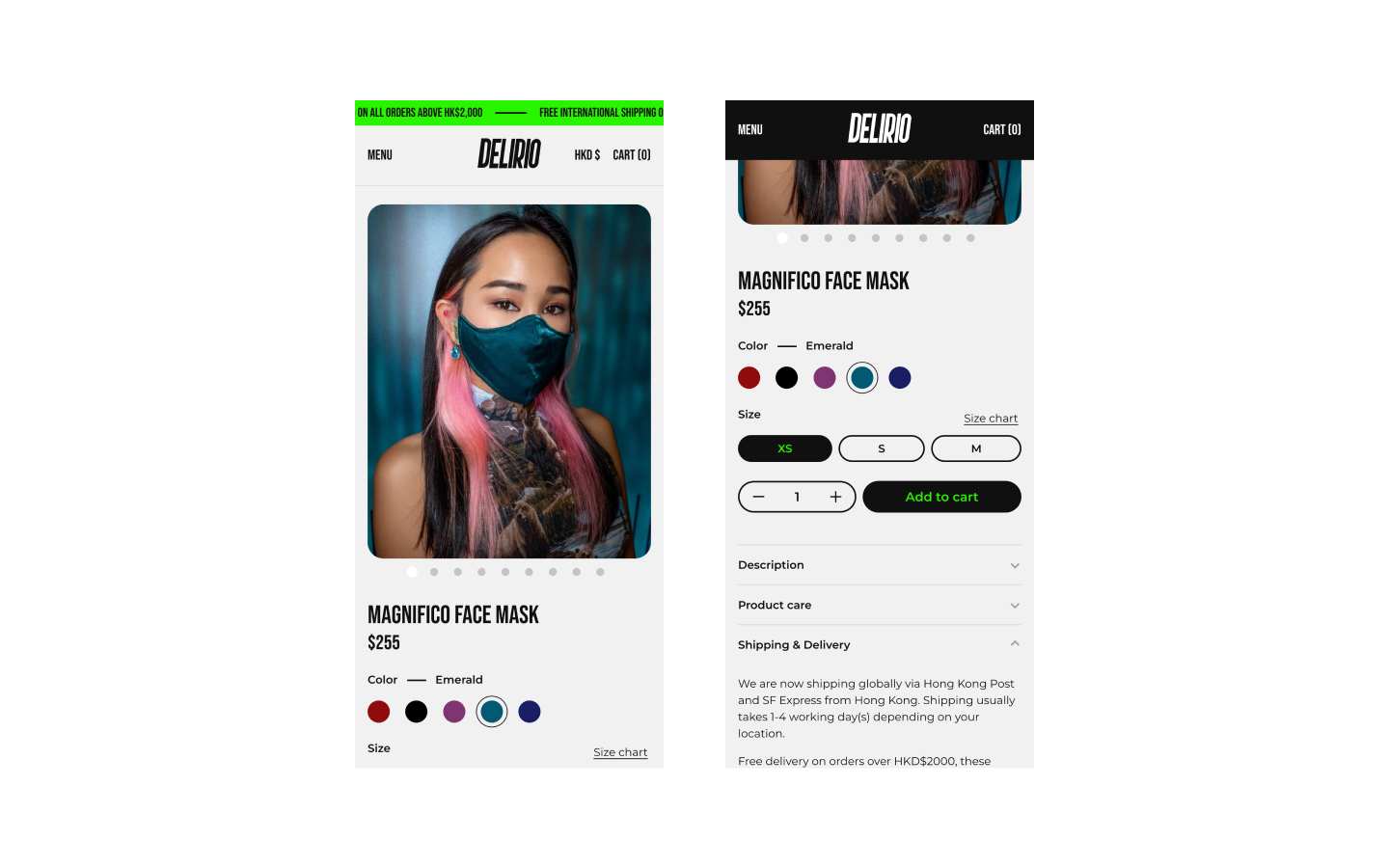
Area 2 Product Information
Using Shopify 2.0's custom metafields, we implemented dynamic accordions on the product page to display additional information about products such as technical specifications, and shipping information. For example, crystal jewelries have accordions displaying Healing effects, while mask products have Care guides.
Furthermore, we used metafields to create a feature that allows the client to link different size charts for different products. For instance, all mask products will have a mask size chart linked, while other products do not.
-
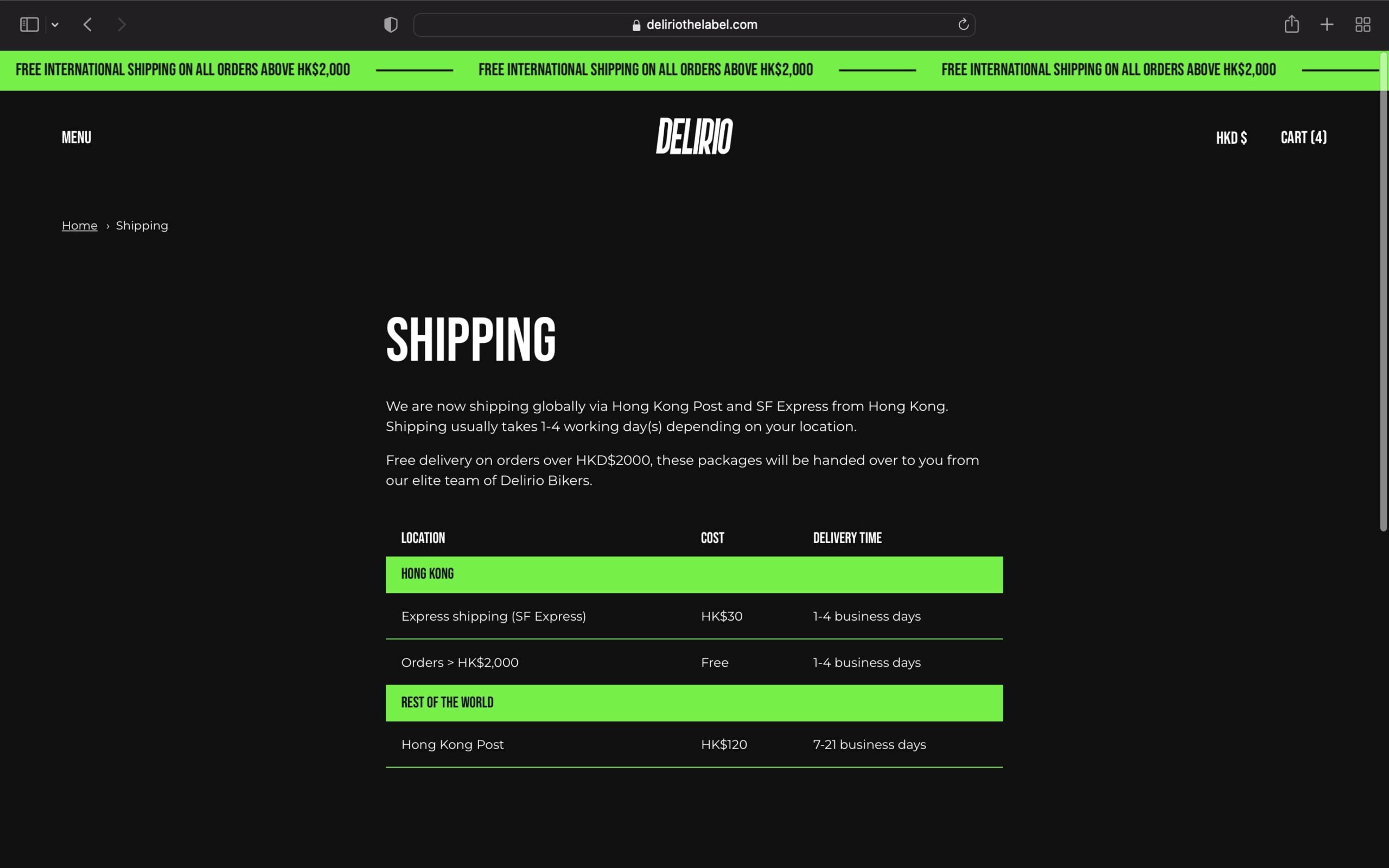
Area 3 Shipping Information
We created a custom page template that displays shipping rates in the form of a table, that the merchant can easily modify from the backend.
This allows our client to easily add rows of different shipping rates to the shipping table, and categorise them into different shipping regions.
All data rendered on the front-end is accessible, and meets the standards set by the Web Content Accessibility Guidelines (WCAG). This ensures that information presented in the table is accessible to all users.
Design
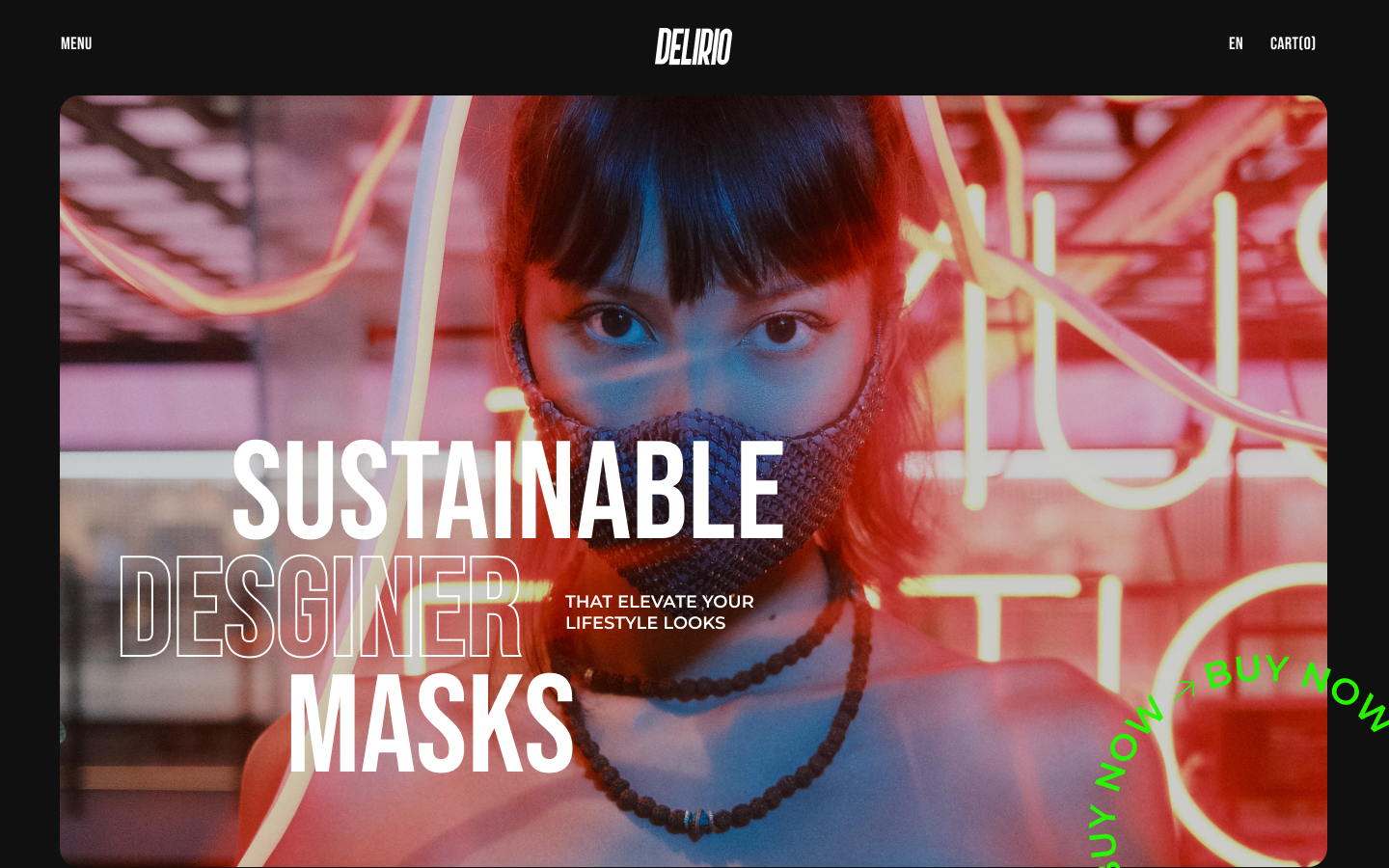
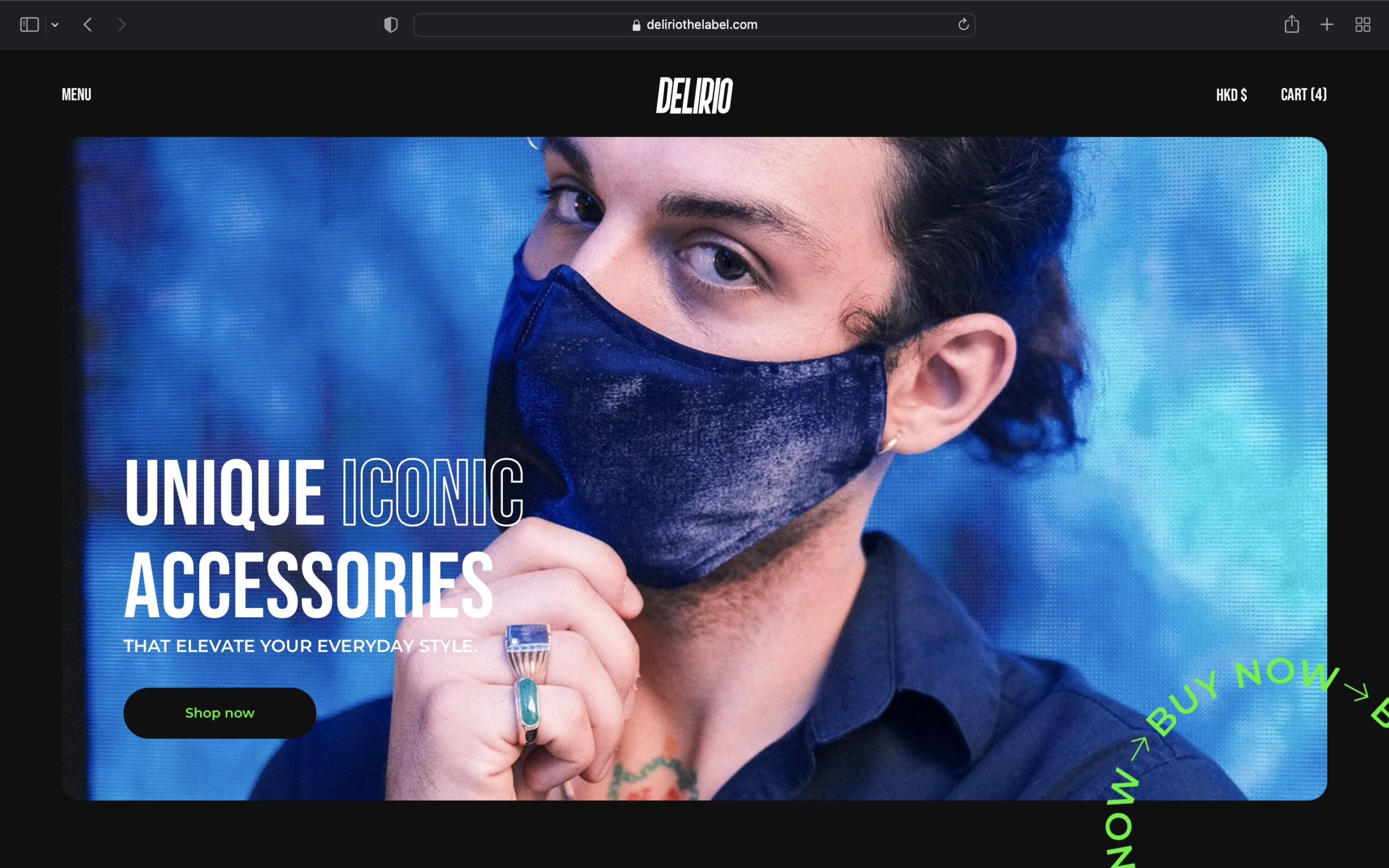
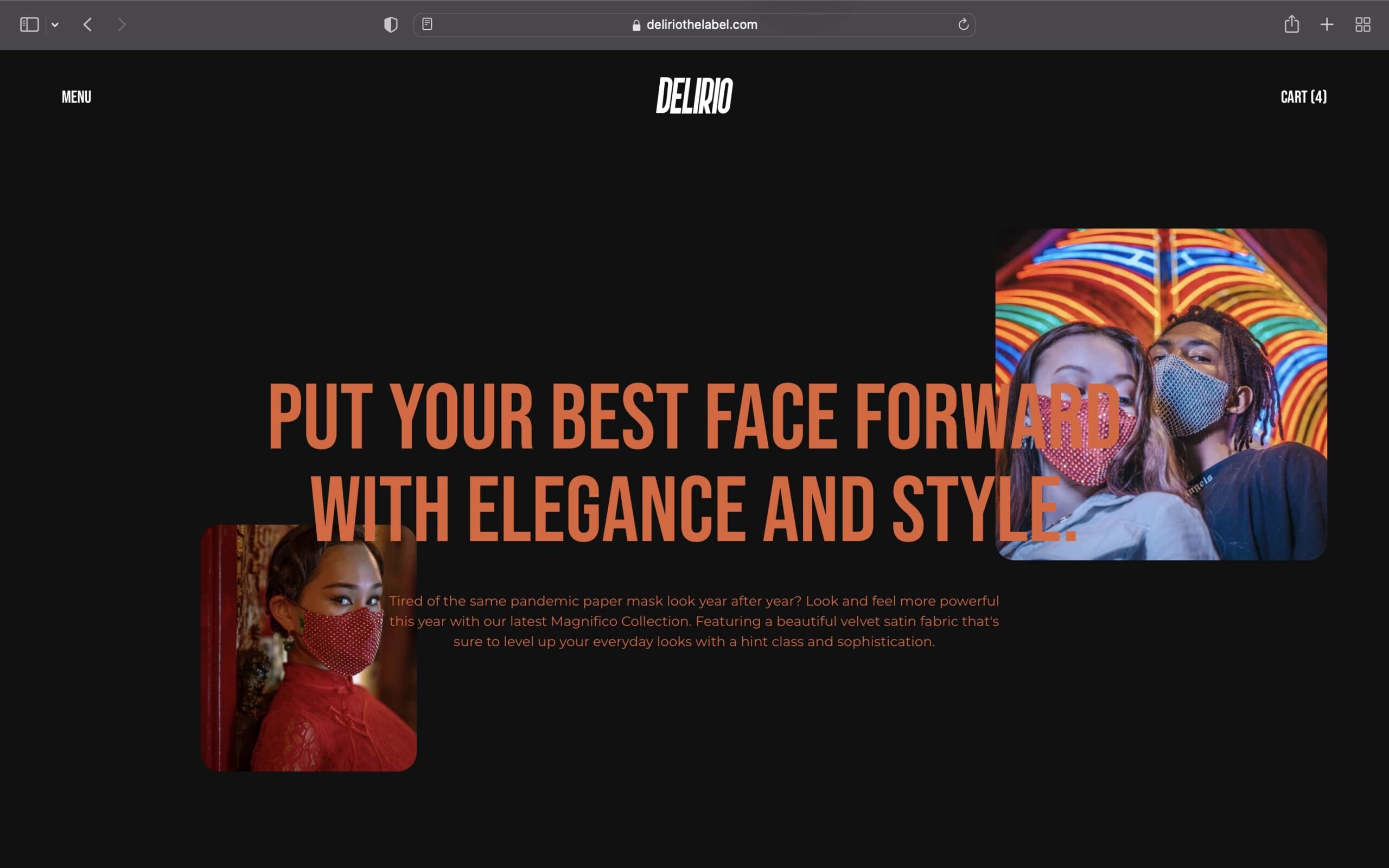
After defining the Information Architecture, and coming up with the sitemap, we used the wireframes along with the branding guidelines to design a User Interface for the mobile and desktop versions of the site. We ensured that the visual design aligned with Delirio The Label’s brand image.
Design Iterations
Final Design
Technology

This project focuses on recreating the entire store from scratch to include custom features such as animations that align with Delirio’s identity. We opted to use Shopify as the platform for which we created a theme from scratch. As Shopify is visually unopinionated, it gave us full flexibility to integrate creative elements and store-specific features.
In addition to complete freedom in the use elements of creative, Shopify also has a robust all-in-one back-end system that centralises all admin-related workflows such as order management, product management, user management, and email marketing.

Integration
Since Delirio The Label was already using Shopify, we decided to build an entirely new Shopify theme, as Shopify has a robust backend management system. We used our base Shopify theme that we built in-house to use across Shopify projects, that ensures the following:
- High Quality Code
- Ease of use for the merchant through the use of dynamic theme sections
- High Performance
- Search Engine Optimization (SEO)
With the launch of Shopify 2.0, we integrated some of Shopify’s newest features such as metafields and app blocks. We used metafields to add additional information for products such as front/side views, product care section, and the our story sections for each product. In addition to the metafields, we used Shopify 2.0’s theme section app blocks to connect our client’s store to their instagram account to display an instagram feed on the home page.
Regarding the checkout, we selected Shopify’s Shop Pay as the primary payment gateway for our client, as Shop Pay lets users make purchases using any credit card.